HTML Document या एक HTML Page का निर्माण HTML Elements और HTML Tags से होता है. HTML Page को आप Webpage के नाम से भी जानते है.
एक HTML Document में भी शीर्षक, Paragraphs तो होते ही है. इनके अलावा भी कई और चीजे एक HTML Page में होती है. जिनके बारे में नीचे बताया जा रहा है.
HTML Web Page Basic Structure
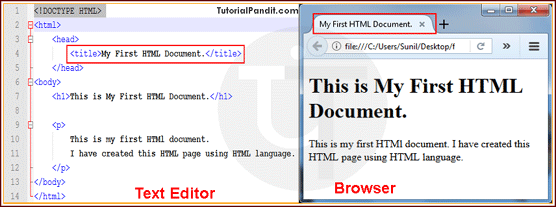
एक Basic HTML Document Structure चार चीजों से मिलकर बनता है. जिन्हें आप नीचे Image में देख सकते है.
- The Doctype Element
- The html Element
- The head Element
- The body Element
ये चार चीजे या यूँ कहे कि चार HTML Tag एक HTML Document का ढाँचा या कंकाल (Skeleton) बनाते है. इस HTML Page के कंकाल के ऊपर हमारा सारा कार्य निर्भर रहता है. ये चार HTML Tags एक HTML Page Structure में शामिल होते है. आईए अब प्रत्येक HTML Tag के बारे में जानकारी लेते है.
1. The Doctype Element
DOCTYPE Element का पूरा नाम Document Type Definition है. इस Tag से हमे Document Type और HTML Version इन दो चीजों के बारे में जानकारी मिलती है.
Document Type Computer को बताता है कि यह एक HTML Document है. और HTML Version से हमे HTML Version की जानकारी मिलती है कि इस HTML Document में HTML का कौनसा Version इस्तेमाल किया गया है.
HTML Version और Document Type Declaration का उपयोग Browser द्वारा HTML Page को सही तरह और पूरी तरह समझने के लिये किया जाता है. इसलिए Doctype Declaration को हमे HTML Page बनाते समय जरूर लिखना चाहिए.
ये हर html page में सबसे ऊपर लिखा जाता हैं है कोई भी html code लिखने से पहले|
2. The html Element
Doctype Declaration के तुरंत बाद Opening <html> Tag को लिखा जाता है. HTML Element HTML Page का Root Element होता है. Opening HTML Tag <html> और Closing HTML Tag </html> के बीच में ही अन्य HTML Tags को लिखा जाता है.
3. The head Element
Head Element के द्वारा HTML Document के Head Part को Define किया जाता है. इस Element की HTML Page में महत्वपूर्ण भूमिका होती है.
Head Element का उपयोग Browsers और Search Engines को HTML Document यानि Webpage के बारे में सूचना (Information) देने के लिए किया जाता है.
HTML के Head Element में एक Title element लिखा जाता है. Title Tag के द्वारा HTML Document का Title लिखा जाता है. Document Title Browser Window और SERPs यानि Search Engine Result Pages में दिखाई देता है.
Title के अलावा एक Webpage के बारे में अतिरिक्त जानकारी Meta Tag द्वारा लिखि जाती है. इस जानकारी में Page Description, Keywords, Page Authorship Information, Author Name, Character Encoding, Browser Instruction आदि शामिल है. इस जानकारी को सामूहिक रुप में Meta Data कहा जाता है. Meta Data Users के लिए उपलब्ध नही रहता है. क्योंकि यह जानकारी Actual Content का हिस्सा नही होती है.
कुछ External Resources जैसे JavaScript, External StyleSheets भी Head Element में ही जोडी जाती है. External Page Resources को HTML Document में जोडने के लिए Link Tag का उपयोग किया जाता है.
इसको आप इस प्रकार समझ सकते हैं जिस तरह इंसान में head कम करता हैं ठीह उसी प्रकार html में head भी कम करता हैं, head में लिखी गई कोई भी code लोगो को नही दिखता इसे बस browser ही पढ़ सकता हैं,और decide करता है की page को केसे दिखाना हैं, इसमें एक page से related सभी महत्वपूर्ण सूचना लिखी जाती हैं जैसा की अपने अभी ऊपर पढ़ा |
4. The body Element
आपको जो हिस्सा इस Lesson में दिखाई दे रहा है. वो सभी Body Element के भीतर ही लिखा गया है. अर्थात एक Webpage का जो भाग हमें Browser Window में दिखाई देता है. वो सबकुछ Body Tag में लिखा जाता है.
Body Tag एक HTML Document का Main Container होता है. Page Headings, Paragraphs, Sub-headings को Body Element के भीतर ही लिखा जाता है. Graphics, Multimedia Files, या अन्य कोई भी जानकारी जो आप User को दिखाना चाहते है. इसी Element के अंदर लिखी जाती है.
body element भी हमारे शरीर की तरह ही कम करता हैं जिस प्रकार हमे हमारे दिमाग से जैसा आदेश मिलता हैं हमरा शरीर भी वैसा ही कम करता हैं ठीक उसी प्रकार, जो चीजें head element में लिखी होती हैं वैसे ही कम body element चीजो को दिखता हैं |
Webpage कैसे बनाये – How to Create a Webpage?
आइए, अब जानते है इसे कैसे इस्तेमाल करते है. अर्थात HTML से वेबपेज (वेब डॉक्युमेंट) कैसे बनाते है?
एचटीएमएल से वेबपेज बनाना बहुत ही आसान है. इसे हम एक उदाहरण से समझते है.
निर्देश:-
- नीचे जो HTML Code दिया गया है. उसे हू-ब-हू कॉपी कीजिए.
- फिर इस कोड को किसी टेक्स्ट एडिटर प्रोग्राम (नोटपेड) में पेस्ट कर दीजिए.
- इसके बाद इस फाइल को .html फाइल एक्सटेंशन लगाकर सेव कर दीजिए.
- सेव करने के बाद इस फाइल को किसी भी ब्राउजर में ओपन करें.
- आपका वेबपेज तैयार हो गया है.
HTML Example:
<!DOCTYPE HTML> <HTML> <HEADER> <TITLE>My First HTML Document</TITLE> </HEADER> <BODY> <H1>This is Heading of Document</H1> <P>This is first paragraph of this document.</P> <P>This is second paragraph of this document. You can add as many paragraphs as possible like this.</P> </BODY> </HTML>






![[2021] Difference between html and css- हिंदी](https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEji7uRLrMuHAXBjksKaWoE04wKZ-yH0UhMHXvjnoerEsB628pGgDqg23HwsGlddVZReHBWAgyMBRpbqWi-cduyHcXR7fS5cjbNDiu3-mPM2eYnGDXBJw12hJNuWW7c1G5nEWfEX6bq2fKZO/w680/Untitled+Design.jpg)

![What is Web Page in Hindi? वेब पेज और वेबसाइट में क्या अंतर हैं ? [2021]](https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEidHuWpeMuIluK504bZcxAparKU9mZjcUGoBZMr9MepMweMLCS8fMy93yvi_UKeGPC0FWrluMlwcRko9cxAoYGn93GG6Q9tIKWgtTTKVSEyOC8CNyHaUBPviLdhoqGeRLCnhiyGWmMFnnkD/w680/PicsArt_01-20-04.30.11.jpg)
Please do not enter any spam link in the comment box,